Ollies HTML-skola för nybörjare.
Hur vi gör en enkel websida.
Lektion 1
Vi gör en tom websida.
|
HTML står för HyperText Markup Language och är ett språk för att beskriva hypertext. HTML består av en uppsättning koder, som vi kallar för Taggar som talar om hur sidan skall se ut. En tag står alltid mellan ett "<"-tecken och ett ">"-tecken. När man ska göra en HTML-dokument, så använder du anteckningar som du hittar genom trycka på Start/Program/Tillbehör/Anteckningar. Där skriver du in de taggar och den texten du använder i sidan. De flesta av taggrna skal avslutas genom att lägga till ett / i taggen, före kommandoordet. </kommmandoord> Det första taggen du alltid skriver är: <HTML> och dokumentet avslutas med ett </HTML>. Med <HTML> anger vi att vi ska göra ett HTML dokument, dvs en websida. Nu kan vi göra en tom websida med följande taggar, märk väl att dessa skall skriva i denna ordning. <HTML> <HEAD> <TITLE> Sidans titel </TITLE> </HEAD> <BODY>Med <HEAD> anger vi namn till websidan som är synlig på fönstrets adressfält. Med <TITLE> anger vi namnet. som avslutas med </TITLE> och </HEAD>. Med <BODY> sätter vi igång med själva sidan. Allt som sidan ska innehålla ska vara efter denna tag. som avslutas med en </BODY>. Obs! Det får endast vara EN HTML-tag och BODY tag på sidan!Spara ner genom att gå till Arkiv/Spara som. Ska websidan vara en första sida till flera sidor skall den döpas till index.html eller default.html. Detta för att sidorna ska visas i rätt ordning när du har laddat upp din websida på nätet. Undvik använda mellanslag eller bokstäverna Å, Ä och Ö när du sparar filen.ALLA WEBFILNAMN SKALL AVSLUTAS MED .html.Gå till Program/Utforskaren och din HTML mapp och klicka på filen index.html eller default.html När du jobbar med sidan sparar du på anteckningens arkiv/spara, och uppdaterar på själva websidan. Varje gång du ändrar något i anteckningarna, så efter uppdateringen ser du resultatet. Så arbetsföljden är enkel, spara och uppdatera. |
Färger
|
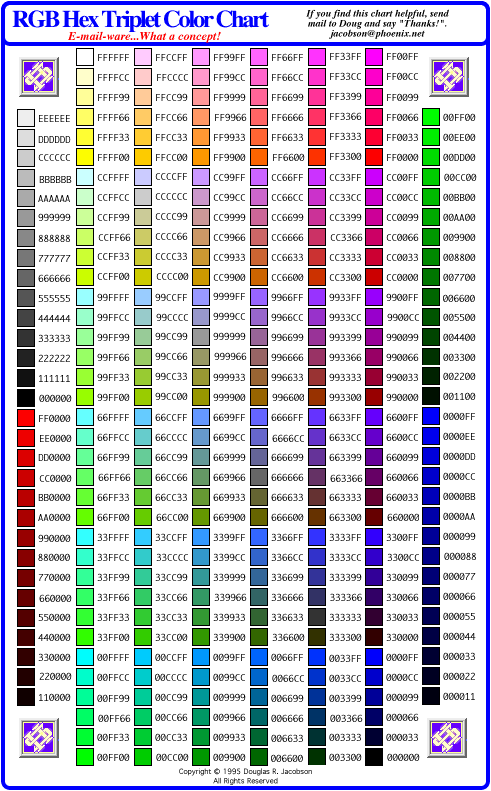
Nu har vi en sida som är vit med svart text, om du har hunnit skriva det än. Men du kan färglägga det genom att ange färger i BODY-taggen. Vi tar och ändrar genom att gå in i taggen <BODY>, och ändra den till <BODY BGCOLOR="#000000" TEXT="#c0c0c0">. Nu har du fått en sida med svart bakgrund och med silverfärgad text. Märk att det ska vara ett mellanslag mellan BODY och BGCOLOR="#000000" likaså mellan BGCOLOR="#000000" och TEXT. Detta ska ALLTID vara i ett delkommando in i en tag. Här brevid har du en färgkarta med färger, det finns mera men här är ett urval. Dessa koder består alltid av sex tecken, siffror, bokstäver eller enkombination av dessa. Om du inte vill använda dessa kan du även skriva färgerna på engelska, men du får då ett betydligt färre färger som du kan använda. Den föregående taggen blir då, <BODY BGCOLOR="black" TEXT="silver">. |
 |
Text
|
Vi börjar med rubriken, som på engelska heter Headline, och därifrån tar vi själva bokstaven H. För att ange storlek anger vid med en siffra mellan 1 och 6. Märk att siffran 1 i rubrik ger den största texten, medan en högre siffra ger mindre storlek, till skillnad till siffror vid andra delkommandon där siffra 1, ger den minsta storleken.
Se nedan: |
Rubriktext | <H1>Rubriktext<H/1> |
Rubriktext | <H2>Rubriktext<H/2> |
Rubriktext | <H3>Rubriktext<H/3> |
Rubriktext | <H4>Rubriktext<H/4> |
Rubriktext | <H5>Rubriktext<H/5> |
Rubriktext | <H6>Rubriktext<H/6> |
| Märk att den största rubriken har taggen <H1> och att du måste avsluta det med en </H1>. och att du automatiskt får dubbla radbryt. På tal om radbryt, du kan göra en enkel sådan att skriva en <BR>, och denna tag är en av de få som inte behöver ett avsluttag..... Mera med text? Vill du ha en centerad text, lägg till en tag som heter CENTER <CENTER> och vill avsluta centeringen lägger du avlslutet /CENTER </CENTER> Med <I> Kan du gör texten kursitiv och med en </I>, avslutar du. Det var en gång..... Med en <B> gör du en fetare text som du avslutar med </B>. Det var en annan gång..... Vill du ha understruket, använd då en <U> och avsluta med </U>. Det var en tredje gång.... Du kan få ytterligare kombinationer genom at använda flera av dessa Det var en gång till..... Du kanske vill använda andra typsnitt, storlek eller färger till delar av texten, då använder du taggen <FONT>, såm avslutas med </FONT> Med att göra nya delkommandon så kan du förändra texten mycket mera. Se på det här stycket med <FONT FACE="Comic Sans MS" SIZE=4 COLOR="#ff3333"> Till denna välkända ort hälsas Du som besökare särskilt välkommen. Här bor och verkar 20 391 människor på en yta av 28 kvadratmil. Klimatet i Moraområdet har en kontinental prägel med en medeltemperatur på -7 grader C för januari och +16 grader C för juli månad. Årsnederbörden är ovanligt låg eller drygt 500 mm med maximum i augusti. När du avslutar, så gör du det med en enkel </FONT>. Du behöver alltså inte skriva en lång radda med text vid avslut. Vi kikar lite närmare på taggen <FONT FACE="Comic Sans MS" SIZE=4 COLOR="#ff3333">. Delkommandot FACE="Comic Sans MS" anger vi typsnittet denna fall typsnittet Comic Sans MS, med SIZE=4 storleken och COLOR="#ff3333" anger vi färg. |
Linjer
|
Med linjer kan man angränsa avsnitt så som jag har gjort på denna sida. Taggen för linje är <HR> och då täcker den hela fönster bredden på bildskärmen med följande resultat: Vi kan göra mycket mera genom att ge taggen en delkommando. Här följer några exempel: |
<hr color="#ffa400">
<hr size="5">
<hr width=50% color="#ffa400" size=20>
<hr width=20% color="#ffccff" size=10>
 |
Bilder, bilder, bilder, bilder, bilder, bilder, bilder, bilder,bilder... |  |
| Bilder kan piffa upp även det tråkigaste hemsida, även denna. En bild säger ju mer än ett tusen ord. Man kan anända nästan alla slags bilder som animerade bilder som ni ser här men även digitala bilder, som fotografier. Det finns TVÅ praktiska format som kan användas på en websida. GIF och JPG. Enkelt kan man säga att en bild med mycket olika färgnyanser blir bäst i JPG. Om du vill ha en genomskinlig bild eller en animerad bild är det en Gif-bild du använder. Så som dessa bilder du ser här.
Men tänk på att maximalt så ska bilden vara 70 kb för att vara praktisk på webben! Här hittar du lite bilder och bakgrunder, mera om bildbakgrunder se nästa lektion | 
 |

| Här visar jag undertecknad själv utanför en välkänd byggnad i Mora. Ser väl inte så illa ut eller hur, som ni ser så har falsk blygsamhet aldrig varit min starka sida...... OK, back to business Som ni ser så är bilden till vänster ett vanligt fotografi som scannats till ett elektronisk bild. Fotografier i färg tar sig bäst om man sparar dessa i JPG-format. Och kan där genom återge rikedom i färg. För att underlätta din websnickeri, så gör en ny mapp för bilder i din mapp där du har din websidomaterial, för att hålla en viss ordning. Kontrollera om sidan och bilderna är kopieringskyddade ((c)copyright), att publisera bilder utan tillstånd är enligt lag straffbart!Du kan söka bilder på sidor som du hittar på "free animated gifs" eller att det anges på websidan att bilderna är fria för kopiering. |
|
OK, det var lite allmänt om bilder, nu ska vi lägga en bild på sidan. Taggen är följande:
<IMG SRC="ev.bildmapp/bildnamn.bildformat">. Låt oss göra ett exempel med en bild som är sparat i mappen bilder som heter anielg.gif <IMG SRC="bilder/anielg.gif">. Ser det ut så här;  så har du gjort rätt, ser det ut så här så har du gjort rätt, ser det ut så här |
Listor
|
Listor kan du använda om du vill ange olika typer av arbetsording, recept, vad som är roligt/tråkigt eller något annat du vill visa i list form. Vad som är gränserna är närmast din fantasi.Här får du se på olika typer av listor: |
Unordered list. (punktlista) | |
|---|---|
|
<ul> <li>en pilsner</li> <li>en pilsner till</li> <li>en shot</li> <li>fem snabba pilsner</li> <li>tre shots till</li> <li>Livet leker!</li> <li>Man är kung!</li> <li>Juste ragg!</li> <li>TAXI!</li> <li>Snacka om huvudverk..</li> <li>Vem ligger brevid..?</li> <li>NEJ! Chefens svärmor!!!..</li> </ul> |
Ordered list. (numrerad lista) | |
|---|---|
|
<ol> <li>en pilsner</li> <li>en pilsner till</li> <li>en shot</li> <li>fem snabba pilsner</li> <li>tre shots till</li> <li>Livet leker!</li> <li>Man är kung!</li> <li>Juste ragg!</li> <li>TAXI!</li> <li>Snacka om huvudverk..</li> <li>Vem ligger brevid..?</li> <li>NEJ! Chefens svärmor!!!..</li> </ol> |
Slut på Lektion 1
Till lektion 2

Webdesign:Ollie Ahokas, e-mail:Olliehokas@.yahoo.se